
26 aug. 2020 | Door: Pascal Vleugels
Ultieme SEO-geoptimaliseerde paginatitels met het Hero pagepart
Je wilt de meest belangrijke titel op de pagina ook in je zoekresultaten terugzien. Door deze titel als H1 op je website te plaatsen, weet de zoekmachine dat jouw pagina hier over gaat. In combinatie met een carrousel als eerste content op de pagina, was dit tot op heden lastig. Vanaf nu kun je met het nieuwe Hero pagepart ultieme SEO-geoptimaliseerde paginatitels maken.
Als beheerder van de website wil je de mogelijkheid hebben om de pagina zo flexibel mogelijk op te maken, maar wel op een semantisch correcte manier, zodat de pagina goed geïndexeerd en gevonden wordt in Google.
Dit wil je als webredacteur:
- Paginatitel invoeren (H1)
- Mooie grote header foto met paginatitel (Hero)
- Pagina een subtitel meegeven (voor meer context over de pagina en vanuit design-oogpunt)

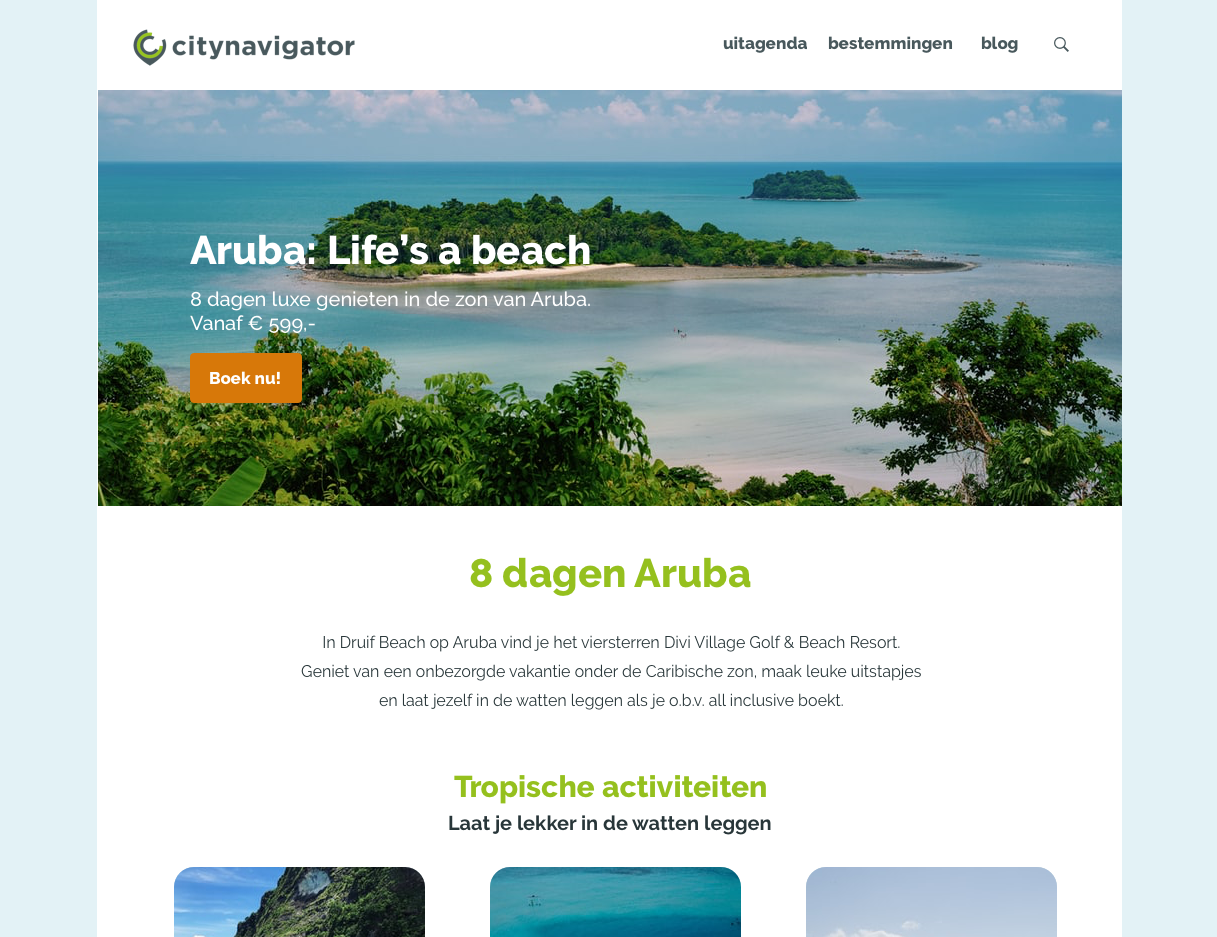
Voorbeeld van landingspagina met grote visual
Nieuwe header sectie op de website
Indien je het nieuwe pagepart installeert, zul je in het contentmanagementsysteem een nieuwe sectie tot je beschikking krijgen waarin je content blokken (pageparts) kunt plaatsen: de header sectie. In deze nieuwe header sectie kun je nu het nieuwe Hero pagepart plaatsen. Het pagepart wat in de header sectie wordt geplaatst, wordt altijd BOVEN alle andere content geplaatst.

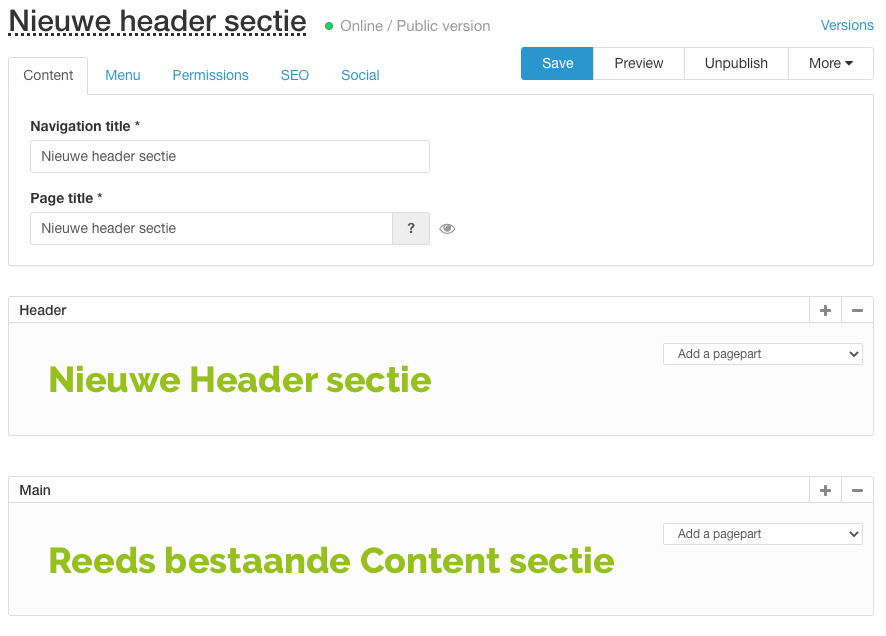
Voorbeeld van nieuwe header sectie in het CMS
Hero pagepart titel wordt H1 op de pagina
In het Hero pagepart heb je de mogelijkheid om de volgende velden te vullen:
- Titel
- Subtitel
- Afbeelding/video (meerdere mogelijk)
- Call-to-action knop
- Toptaken
Indien het nieuwe Hero pagepart in de header sectie is geplaatst, dan wordt automatisch de titel van het Hero pagepart als H1 ingesteld. De titel staat nog steeds visueel in het pagepart, maar in de code wordt de titel de H1 van de pagina.
De paginatitel die in het CMS is ingesteld, staat ook nog steeds op de pagina, maar wordt dan in de code een H2.

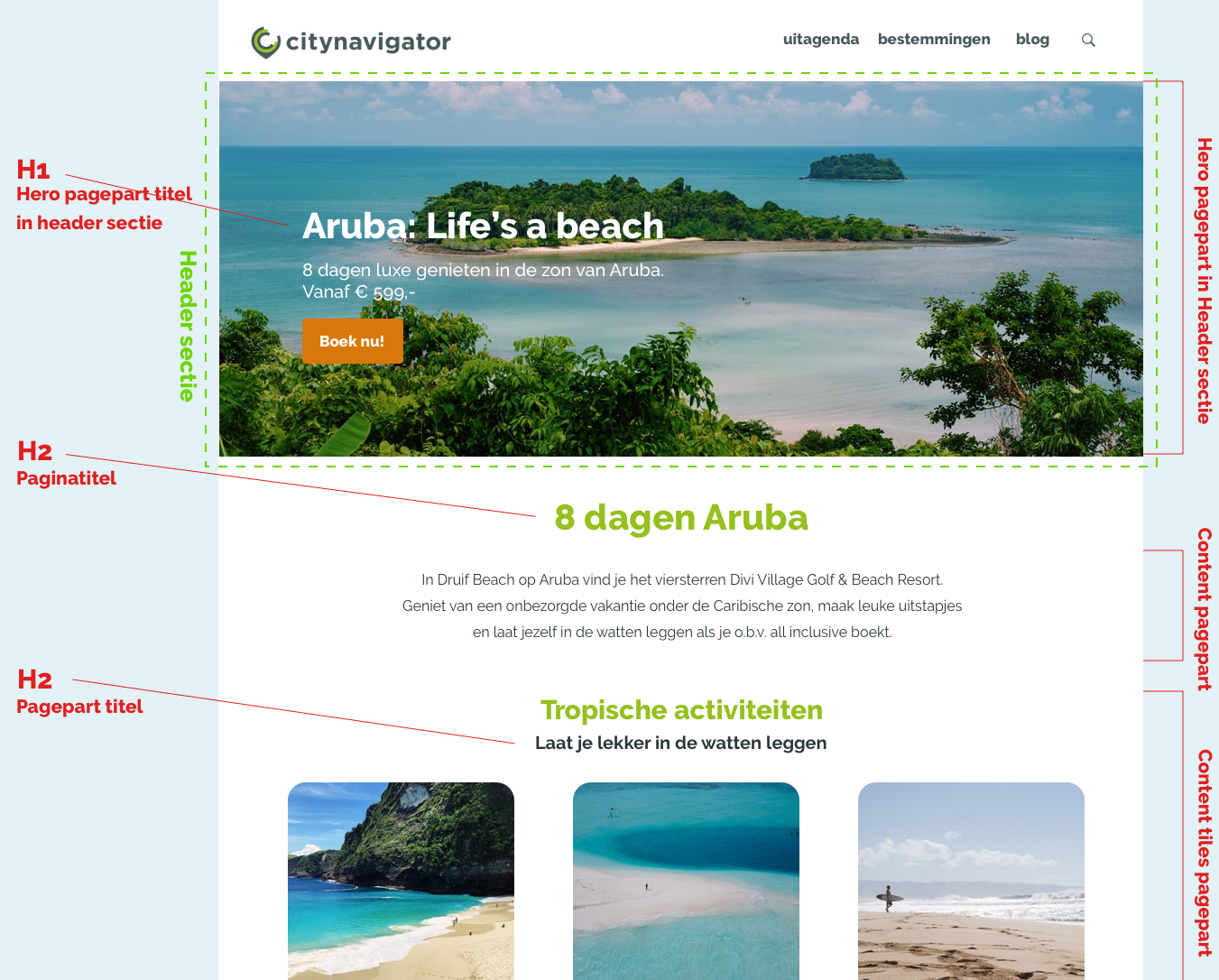
Voorbeeld van semantische opbouw van de pagina met het nieuwe Hero pagepart
Toptaken als call-to-action
In het Hero pagepart heb je de mogelijkheid om meerdere call-to-actions te plaatsen (we noemen ze toptaken in dat geval). Je hebt de mogelijkheid om maximaal 5 links aan te bieden naar de meest belangrijke onderwerpen. In onderstaand voorbeeld hebben we 4 toptaken ingesteld (en geen call-to-action knop). Daarnaast hebben we ook de paginatitel uit het CMS verborgen.

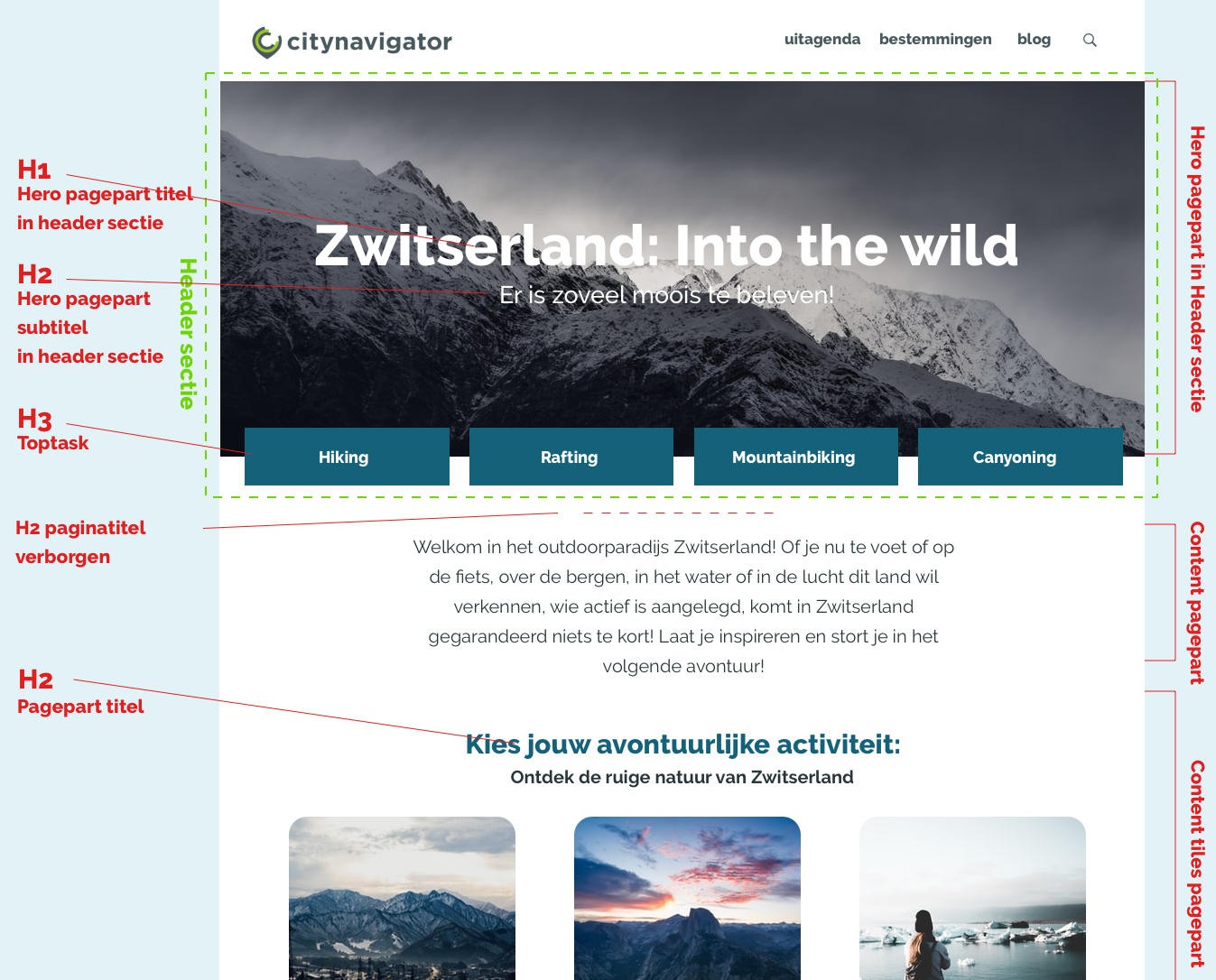
Voorbeeld van semantische opbouw van de pagina met het nieuwe Hero pagepart
Dit kan het Hero pagepart
- De titel in het Hero pagepart wordt als H1 in de code van de website geplaatst.
- Als de pagepart is toegevoegd wordt de paginatitel (uit het CMS) automatisch een H2.
- Pageparts die in de header sectie worden gevuld, staan altijd boven de paginatitel.
- De paginatitel in het CMS kan eventueel uitgezet worden (door op het oogje te klikken). De paginatitel wordt dan verborgen voor de bezoeker, maar is in code wel nog semantisch aanwezig.
- Maximaal 5 toptaken kunnen toegevoegd worden, naast de call-to-action.
- Er kunnen meerdere afbeeldingen/video’s toegevoegd worden in een carrousel. De titel, CTA en toptaken zullen altijd blijven staan, alleen de media rouleert.

