
22 mei 2019 | Door: Pascal Vleugels
Hoe groot moet ik een foto uploaden naar mijn website
We horen het vaker: hoe groot moet mijn afbeelding zijn om goed getoond te worden op de website? Dat klinkt als een logische vraag, waar een heel eenvoudig antwoord op gegeven zou kunnen worden. In de praktijk is dat helaas iets lastiger dan je in eerste instantie zou denken. Of toch niet…
Het korte antwoord op de vraag: hoe groot moet mijn foto zijn, is:
Hoe groter hoe beter!
Maar, let op:…..
- Houd rekening met waar de foto op de website gebruikt wordt. Als de foto alleen maar heel klein op de website gebruikt wordt, is het zonde om de foto op posterformaat te uploaden.
- Maximaal formaat van 1920 x 1080 pixels
- Maximale bestandsgrootte 2 megabytes
Wat wordt bedoeld met de “grootte” van de foto?
Om verwarring te voorkomen wat met “groot” bedoeld wordt, is het handig om te weten dat dit twee dingen kan betekenen:
- Grootte qua afmeting
Hiermee bedoelen we de daadwerkelijke afmeting. Die meten we niet in centimeters, maar in pixels. - Grootte qua bestandsgrootte
Hiermee bedoelen we de ruimte die de afbeelding inneemt op je computer. De bestandsgrootte meten we in MB’s (megabytes) of KB’s (kilobytes). 1 megabyte is gelijk aan 1.000 kilobytes,
Waar wordt de foto gebruikt?
Dat we ervan uitgaan dat de foto op een website wordt getoond lijkt logisch. Maar ook hier kan dit weer een aantal verschillende dingen betekenen:

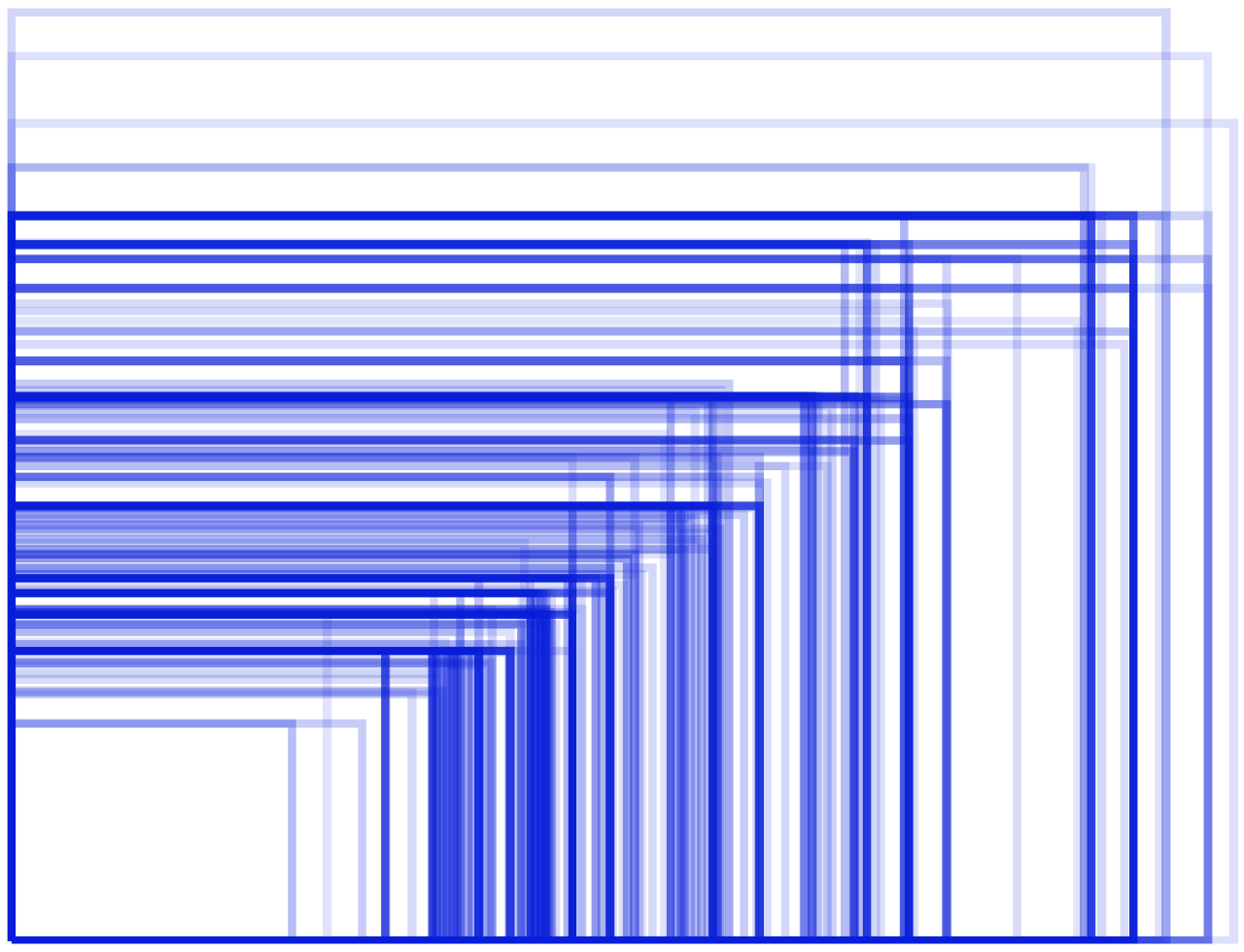
Voorbeeld van verschillende Android smartphone schermgroottes
- Apparaat/schermgrootte
De website kan op een laptop, smartphone of tv bekeken worden. Al deze apparaten hebben natuurlijk weer andere afmetingen. Aangezien ieder apparaat weer door andere fabrikanten gemaakt wordt, hebben ook deze apparaten weer verschillende schermgroottes - Waar op de pagina wordt de foto gebruikt
De website heeft verschillende plekken waar foto’s geplaatst kunnen worden. Afhankelijk van de plek waar de foto gebruikt wordt, moet de foto ook groter/kleiner zijn om scherp getoond te worden

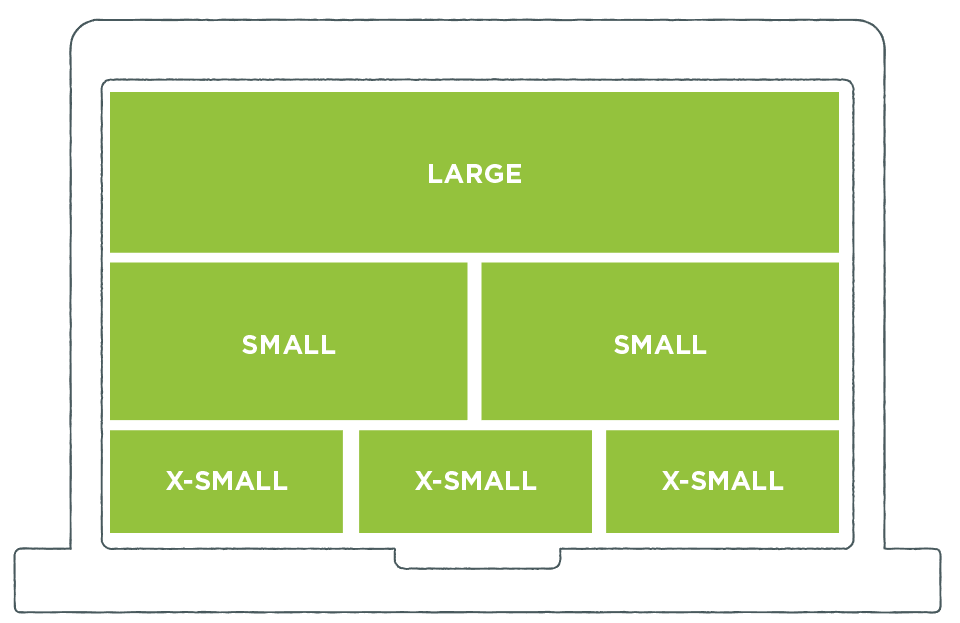
Voorbeeld van verschillende plekken waar foto’s op de website gebruikt kunnen worden
De schermgroottes van apparaten verschillen nogal. Ook de plek waar de foto gebruikt wordt kan afwijken. Daarom hanteren we de regel:
“Hoe groter de foto, hoe beter”.
HO STOP! Grote foto’s verpesten de performance van de website
Klopt. Dat is helemaal waar. Als je een megagrote foto upload (van 3000 x 2000 pixels, die zo’n 4 megabyte is), dan moet iedereen die jouw website bekijkt ook die foto van 4 MB downloaden. Afhankelijk van jouw internetsnelheid kan dat een paar (of een paar meer) seconden duren. Als je ook nog eens op je smartphone kijkt en niet via wifi, dan kost het EN heeel veel tijd EN ook nog eens kostbare MB’s van je databundel. Als dat plaatje dan ook nog eens heel erg klein op je website staat, dan is dat 3-dubbel zonde.
Daarom hebben we een aantal slimmigheden ingebouwd. Op basis van de schermgrootte en de afmetingen van het plaatje dat op het scherm getoond wordt, maken we een nieuwe (kleinere) versie van jouw foto.
Slimme verkleining van foto’s op het juiste moment
Voor de beheerder van de website is het vrijwel onmogelijk om te bepalen hoe groot de foto qua afmeting moet zijn, om op een bepaalde plaats op de website te gebruiken. Hij moet immers wel altijd scherp zijn, maar mag niet te groot zijn qua bestandsgrootte (aangezien dat de performance van de website niet ten goede komt.) Dit is de reden waarom we meerdere versies van jouw originele foto maken, die we op het juiste moment gebruiken,

We maken dus verschillende versies van jouw originele bestand, die we op de website gebruiken. We hanteren hiervoor de maten XS t/m XL. Op een klein scherm (of als het plaatje maar heel klein getoond wordt), gebruiken we dan ook de XS-versie van jouw geüploade foto.
Een rekenvoorbeeldje:
- Jouw originele foto is qua afmeting 3000 x 2000 pixels groot (en heeft een bestandsgrootte van 4 MB)
- De XS-versie van jouw foto is qua 640 x 426 pixels groot (en heeft een bestandsgrootte van 200 KB)
Op deze manier besparen we een heleboel MB’s voor de bezoeker van je website. Hij ziet dus sneller foto’s, download minder MB’s. Ook Google vindt de website een stuk fijner, aangezien hij een stuk sneller is.
Let wel op: Hoe groter de bestandsgrootte van je foto is die je upload, hoe meer schijfruimte deze ook inneemt op je website. Dus probeer zelf slim met de grootte van de foto’s op te gaan en verklein ze eventueel voordat je ze upload.

