
21 sep. 2020 | Door: Pascal Vleugels
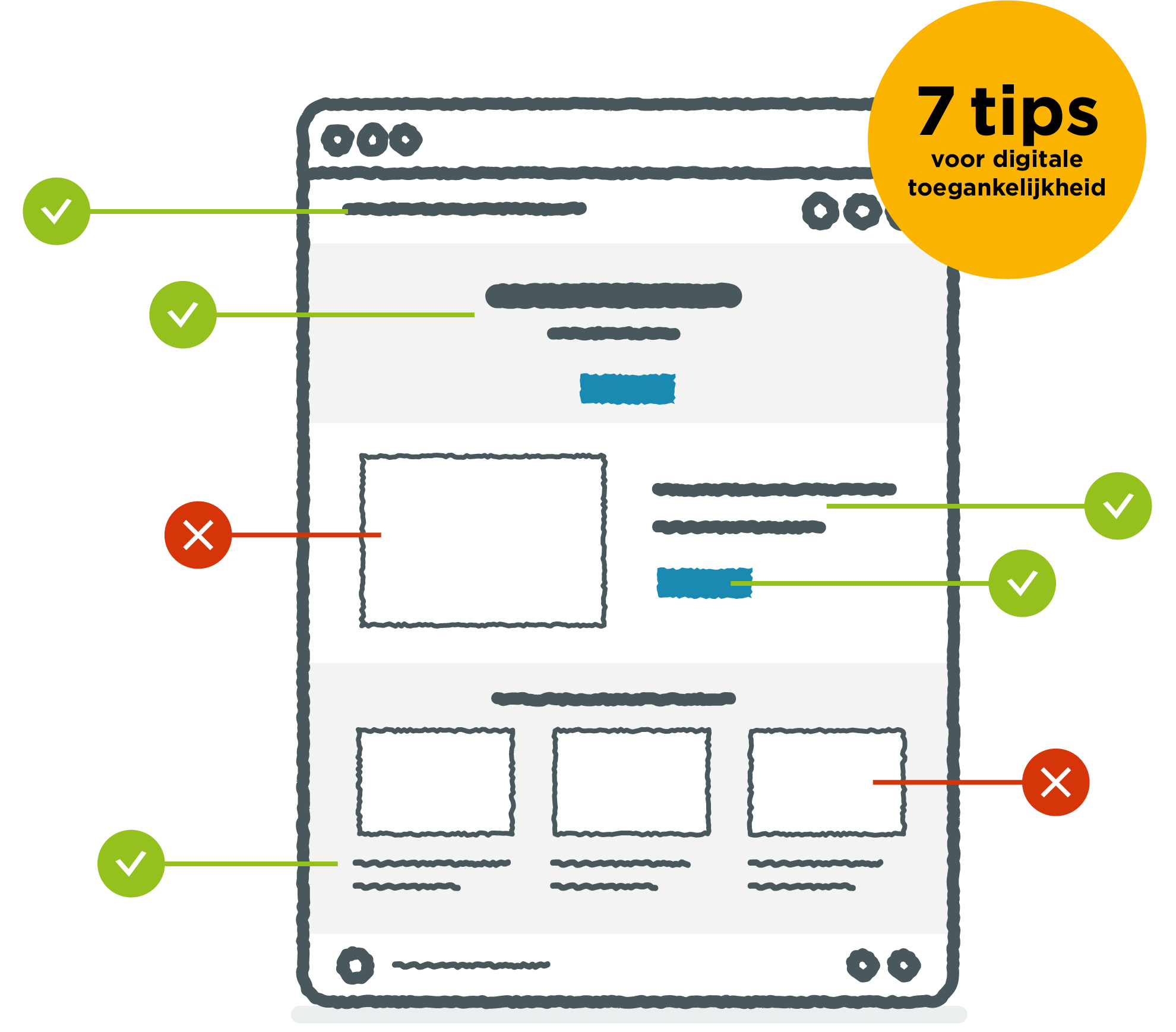
7 tips voor een toegankelijke website (die je zelf meteen toe kunt passen!)
Een website digitaal toegankelijk maken is niet alleen een technisch verhaal. Ook als webredactie moet je goed weten wat je moet doen als je je content op de website gaat plaatsen. We hebben 7 tips voor je op een rijtje gezet, waarmee je zelf aan de slag kunt!
- Voorzie afbeeldingen van een tekstuele beschrijving
- Zorg voor voldoende kleurcontrast
- Gebruik betekenisvolle links
- Toon welk onderdeel op de website de focus heeft
- Ondertiteling bij video en geluidsfragmenten
- Maak goede gestructureerde koppen en pagina’s
- Schrijf leesbare en begrijpelijke teksten
Tip 1: Voorzie afbeeldingen van een tekstuele beschrijving
Iemand die blind of slechtziend is, ziet jouw afbeeldingen niet. Daarom is het belangrijk om ook een tekstuele beschrijving toe te voegen die vertelt wat er op de afbeelding te zien is. Speciale (screen reader) software kan deze beschrijving dan voorlezen.
Zorg ervoor dat de beschrijving precies hetzelfde verteld als wat er op de afbeelding te zien is. Je mist dan geen informatie als je de afbeeldingen niet kunt zien!
Daarnaast is het grote voordeel van het aanbieden van tekst alternatieven, dat deze ook door zoekmachines gebruikt worden om jouw website te indexeren. Je website wordt dus ook nog eens beter vindbaar.
In het Content Management Systeem kun je als redacteur zelf de omschrijving bij een afbeelding toevoegen. Deze wordt in de code van de website als ALT-tekst bij een afbeelding geplaatst.

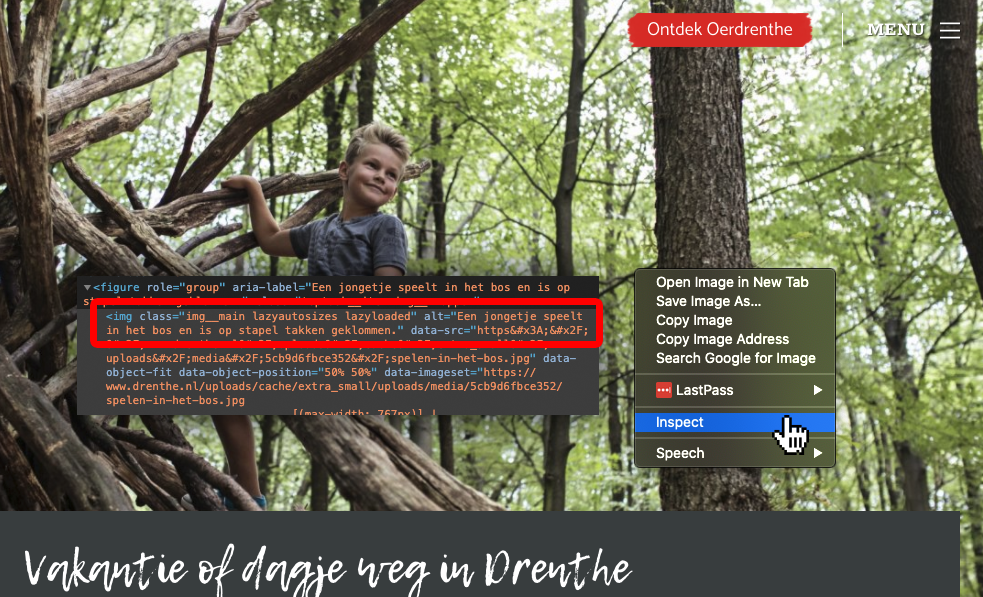
Screenshot van een afbeelding + html code van de website drenthe.nl met een juiste alt-tekst
Check zelf de tekstuele beschrijvingen van jouw afbeeldingen!
Kies een afbeelding op je website en druk op de rechtermuisknop. Kies voor “inspect” (dit geldt in ieder geval voor de Chrome browser). Vervolgens opent er een venster waarmee je de html-code van jouw website kunt bekijken. Daar vind je ergens een stukje code met
1 | alt=”tekstuele beschrijving”. |
In bovenstaand voorbeeld zie je de alt-omschrijving:
Een jongetje speelt in het bos en is op stapel takken geklommen.
Helemaal top!
Tip 2: Zorg voor voldoende kleurcontrast
Bezoekers met een visuele beperking (ook kleurenblindheid) kunnen moeite hebben met het lezen van teksten als de voor-en achtergrond niet genoeg contrast hebben.
Voorbeeld:
Een lichtgrijze tekst op een witte achtergrond is erg moeilijk te lezen.
Bij het ontwerpen van de website dient hier al direct rekening mee gehouden te worden. Vaak zien we dat de huisstijlkleuren geen toegankelijk kleurenpalet vormen. Daarom werken we altijd een online kleurenpalet uit met voldoende contrast als online styleguide om zo in ieder geval een minimaal noodzakelijk contrast te behalen.
Bekijk zelf of jouw kleurencombinaties voldoende contrast bevatten met de website Color.review

Kleurenpalet met diverse kleurencombinaties inclusief de melding of er voldoende contrast is om te voldoen aan de toegankelijkheidseisen
Tip 3: Gebruik betekenisvolle links
Vrijwel alle tips in dit artikel zorgen sowieso voor een verbetering van je website, ongeacht of je een bezoeker bent met een beperking. Deze tip is er nog zo een: Zorg dat een link altijd verteld waar je naar toe gaat of wat er gaat gebeuren.
Voorbeeld van een knop:
- Niet goed: “Klik hier”
- Goed: “Bekijk alle fietsroutes”
Als je hyperlinks in een tekst aanbiedt, zorg er dan ook voor dat je een goed stukje van de tekst gebruikt om de link van de maken.
Voorbeeld van een link in de tekst:
Niet goed: Klik hier om alle fietsroutes te bekijken
Goed: Bekijk alle fietsroutes
Wil jij een goede linktekst of knoptekst schrijven? Denk dan aan de volgende 3 eigenschappen:
- Benoem de handeling
Bestellen, bekijken, aanvragen, inschrijven, downloaden - Prikkel een behoefte
Gemak, handig, besparing, geruststellen - Gebruik klikmagneten
Direct, gratis, korting, voordeel, speciaal voor jou, schaarste
Voorbeeld van een goede call to action:
- Goed: Bekijk alle fietsroutes
- Beter: Bekijk alle speciale fietsroutes voor e-bikes in Brabant
Tip 4: Toon welk onderdeel op de pagina de focus heeft
Bezoekers met een motorische beperking kunnen geen muis gebruiken op jouw website. Vaak bedienen zij de website met het toetsenbord. Met de Tab-toets kun je door alle onderdelen van je website navigeren. Op dat moment help je de toetsenbord-gebruikers enorm met het tonen van een “focus”. Dat is meestal een duidelijke arcering of een lijntje om het element wat actief is geworden.
Check zelf of de focus op jouw website goed werkt
Open je website en druk een paar keer op de Tab-toets. Zie je duidelijk welke link je nu geselecteerd hebt? Druk op Enter om de link te volgen.

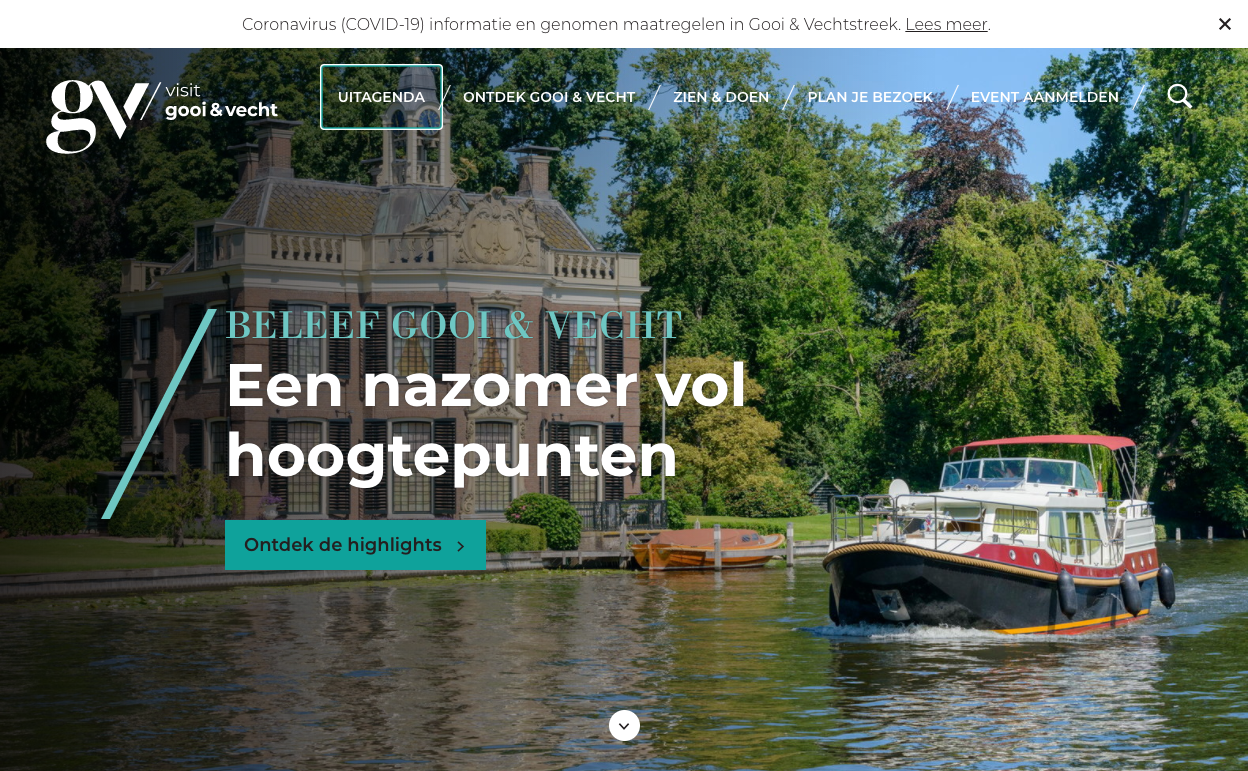
Voorbeeld van de website visitgooivecht.nl met een goede zichtbare focus op het geselecteerde navigatie element
Tip 5: Ondertiteling bij video en geluidsfragmenten
Voor doven en slechthorenden is het belangrijk dat alle filmpjes voorzien worden van ondertiteling. Ook voor alle andere gebruikers is het wenselijk dat de filmpjes zonder geluid bekeken kunnen worden. Als je gebruik maakt van YouTube is er al vaak een automatische ondertiteling mogelijk (op basis van spraakherkenning), maar deze is vaak onvoldoende. Het beste voeg je dus zelf handmatig de ondertiteling toe.
Hetzelfde geldt voor eventuele geluidsfragmenten. Voor geluidsfragmenten bied je ook een transcript aan, met andere woorden: Je schrijft de volledige tekst uit die ook te horen is.
Tip 6: Maak goede gestructureerde koppen en pagina’s
Als webredacteur ben je verantwoordelijk voor het goed opbouwen van je pagina door middel van gestructureerde koppen en subkoppen. Dat noemen we ook kopniveaus, die technisch H1, H2, enz. worden genoemd.
Indien je goed gebruik maakt van deze verschillende soorten koppen, dan krijg je een mooie gelaagdheid:
1 | * Kopniveau 1 <H1> |
Stel je voor dat de pagina op jouw website een boek is. De H1 gebruik je voor de titel op de kaft. Hieraan kun je afleiden waar het boek over gaat. De H2 zijn de verschillende hoofdstukken. De H3 en H4 zijn vervolgens subhoofdstukken.
Zoekmachines zoals Google gebruiken deze koppenstructuur om de pagina goed te indexeren. Een gebruiker van screen reader software kan door alle koppen heen springen en zo door de pagina navigeren. Als je de koppenstructuur niet goed inricht, dan mist deze persoon dus content.

Voorbeeld van de website welkominbreda.nl met een overzicht van alle koppen en subkoppen
Je kunt zelf eenvoudig bekijken hoe de structuur van jouw pagina eruit ziet en of de pagina semantisch goed is opgebouwd. Installeer de gratis Chrome extensie headingsMap om de structuur van je pagina te bekijken
Tip 7: Schrijf leesbare en begrijpelijke teksten
Je wilt uiteraard dat je bezoekers jouw website goed begrijpen. Je hebt te maken met een groot scala aan bezoekers met verschillende leesniveaus. Ieder stukje geschreven tekst kan ingedeeld worden een bepaald leesniveau.
Leesniveau A1:
Ik kan vertrouwde namen, woorden en zeer eenvoudige zinnen begrijpen, bijvoorbeeld in mededelingen, op posters en in catalogi. Voorbeeld: Ik ga naar huis. Ik moet eten. Ga je ook mee?
Leesniveau A2:
Ik kan korte eenvoudige teksten lezen. Ik kan specifieke voorspelbare informatie vinden in eenvoudige, alledaagse teksten zoals advertenties, menu’s en dienstregelingen en ik kan korte, eenvoudige, persoonlijke brieven begrijpen. Dit is het niveau dat behaald moet worden door inburgeraars.
Leesniveau B1:
Ik kan teksten begrijpen die hoofdzakelijk bestaan uit hoogfrequente, alledaagse of aan mijn werk gerelateerde taal. Ik kan de beschrijving van gebeurtenissen, gevoelens en wensen in persoonlijke brieven begrijpen. Ongeveer 40 procent van de Nederlandse bevolking beschikt over dit taalniveau. Veel gratis kranten hanteren dit taalniveau. 95 procent van de Nederlandse bevolking is in staat om deze teksten te lezen en te begrijpen.
Leesniveau B2:
Ik kan artikelen en verslagen lezen die betrekking hebben op eigentijdse problemen, waarbij de schrijvers een bijzondere houding of standpunt innemen. Ik kan eigentijds literair proza begrijpen.
Leesniveau C1:
Ik kan lange en complexe feitelijke en literaire teksten begrijpen en het gebruik van verschillende stijlen waarderen. Ik kan gespecialiseerde artikelen en lange technische instructies begrijpen, zelfs wanneer deze geen betrekking hebben op mijn terrein.
Leesniveau C2:
Ik kan moeiteloos vrijwel alle vormen van de geschreven taal lezen, inclusief abstracte, structurele of linguïstisch complexe teksten, zoals handleidingen, gespecialiseerde artikelen en literaire werken.
Voor toegankelijke websites volgens de wetgeving, dienen je teksten geschreven te zijn op Leesniveau B1.

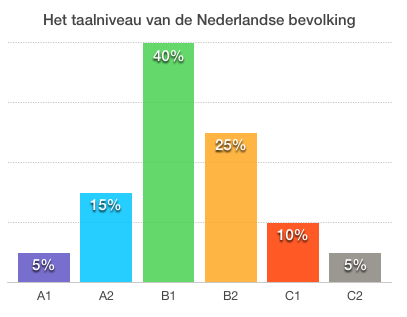
Grafiek met het taalniveau van de Nederlandse bevolking. 40% van de Nederlanders heeft taalniveau B1.
Test zelf het leesniveau van jouw website:
Door middel van de Leesniveau tool van Accessibility krijg je een indicatie van het leesniveau van de teksten op jouw website.
Lees ook onze andere artikelen over Digitale Toegankelijkheid
- Aan de slag met je Toegankelijkheidsverklaring (verplicht vanaf 23 september 2020)
- In 6 stappen naar Digitale Toegankelijkheid
Dit kun je zelf al doen op weg naar een toegankelijke website
- In kaart brengen en eerste beoordeling van alle online kanalen
Met dit overzicht kun je direct aan de slag met het opstellen van de toegankelijkheidsverklaringen. Per online kanaal bekijk je (eventueel samen met je bouwer) wat de beste vervolgstap is: optimaliseren, herbouw of ontmanteling. - Het invullen of opstellen van de Toegankelijkheidsverklaring
Het opstellen van een toegankelijkheidsverklaring kan best ingewikkeld zijn. Voor overheidsorganisaties adviseren we het gebruik van de invulassistent, voor overige organisaties volstaat het opnemen van een pagina op de website zelf. - Content toegankelijk maken
Je kunt nu al beginnen met het inzichtelijk en toegankelijk maken van alle content op de website (eventueel na aanleiding van bevindingen uit de audit). Daar hebben we het volgende artikel over geschreven: 7 tips voor een toegankelijke website.
Zo kunnen wij jou helpen met Digitale Toegankelijkheid
- Organiseren van een toegankelijkheidsonderzoek/audit in samenwerking met een erkend toetsingsbureau
In samenwerking met Stichting Accessibility wordt een audit uitgevoerd op de website. Het resultaat is een uitgebreid rapport met aandachtspunten. - Toepassen bevindingen op technisch gebied
Indien er technische aanpassingen gedaan dienen te worden aan de website, helpen we daar uiteraard bij. - Kennissessie Toegankelijkheid
Door middel van een (korte) kennissessie brengen we je redactie op de hoogte van alle ins-and-outs rondom digitale toegankelijkheid en adviseren over het maken van toegankelijke content. - Content toegankelijk maken
We kunnen redactioneel ondersteunen bij het toegankelijk maken van alle content op de website (eventueel na aanleiding van bevindingen uit de audit).

Heb je vragen?
Neem contact op met Ruben Haverkamp via ruben@insiders.nl
of bel naar 073-684 15 90

